Legacy and changes: There have been many changes and restructuring in EF Tour’s engineering team through the years, but one foundation remains crucial; the design system. I lead the effort of defining what a system looks like for the engineering department as the sole UI designer. Along with UX designers, I audited exiting components in product created over the years when only a style guide was in place, created new components to complex features in need, and evolved the design language to keep to date with a Global Unified Design UI kit from the company.
Accessibility in our color palette: I advocated to improve the palette to cater to accessibility to ensure our participation in inclusive design. After discovery work and research, I created a new palette and shared the importance of making changes with the global creative team who own the company wide style guide. The palette effort and many accessible feature changes reached other company product sectors, by mentorship and/or collaboration with designers in our company.
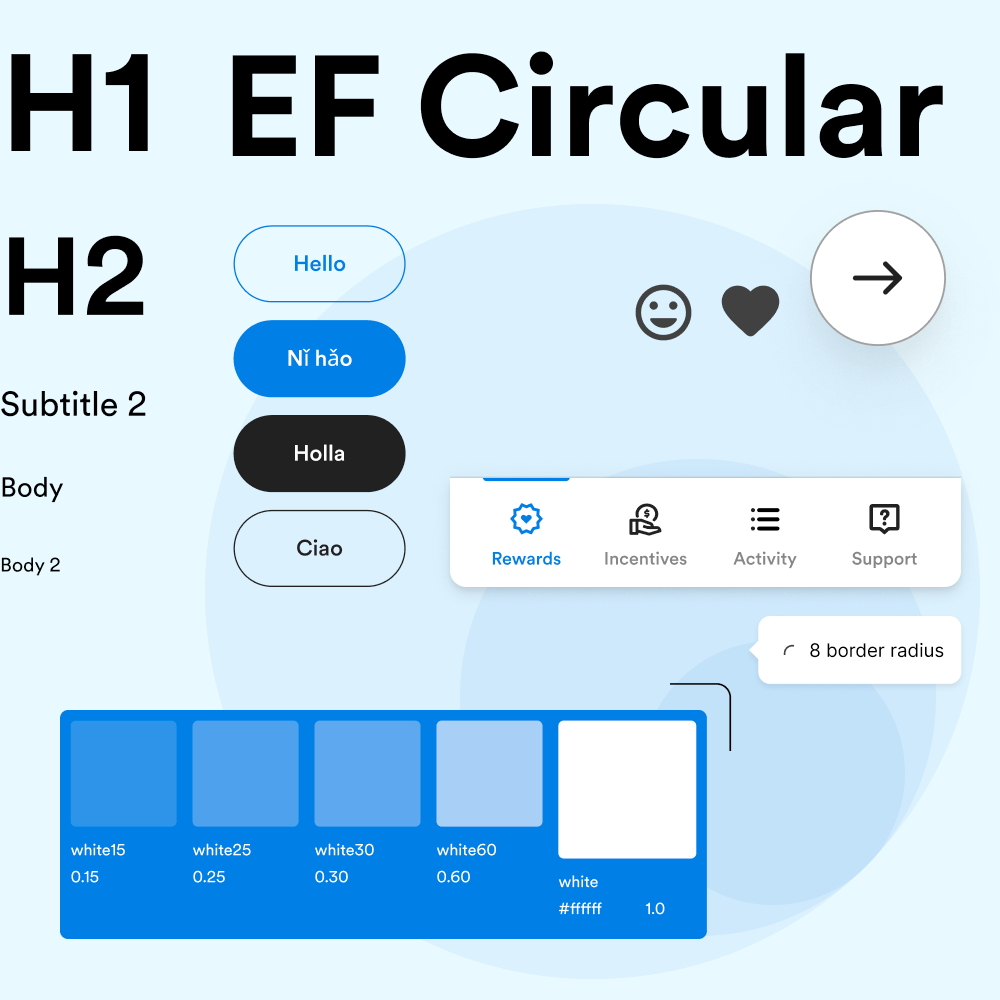
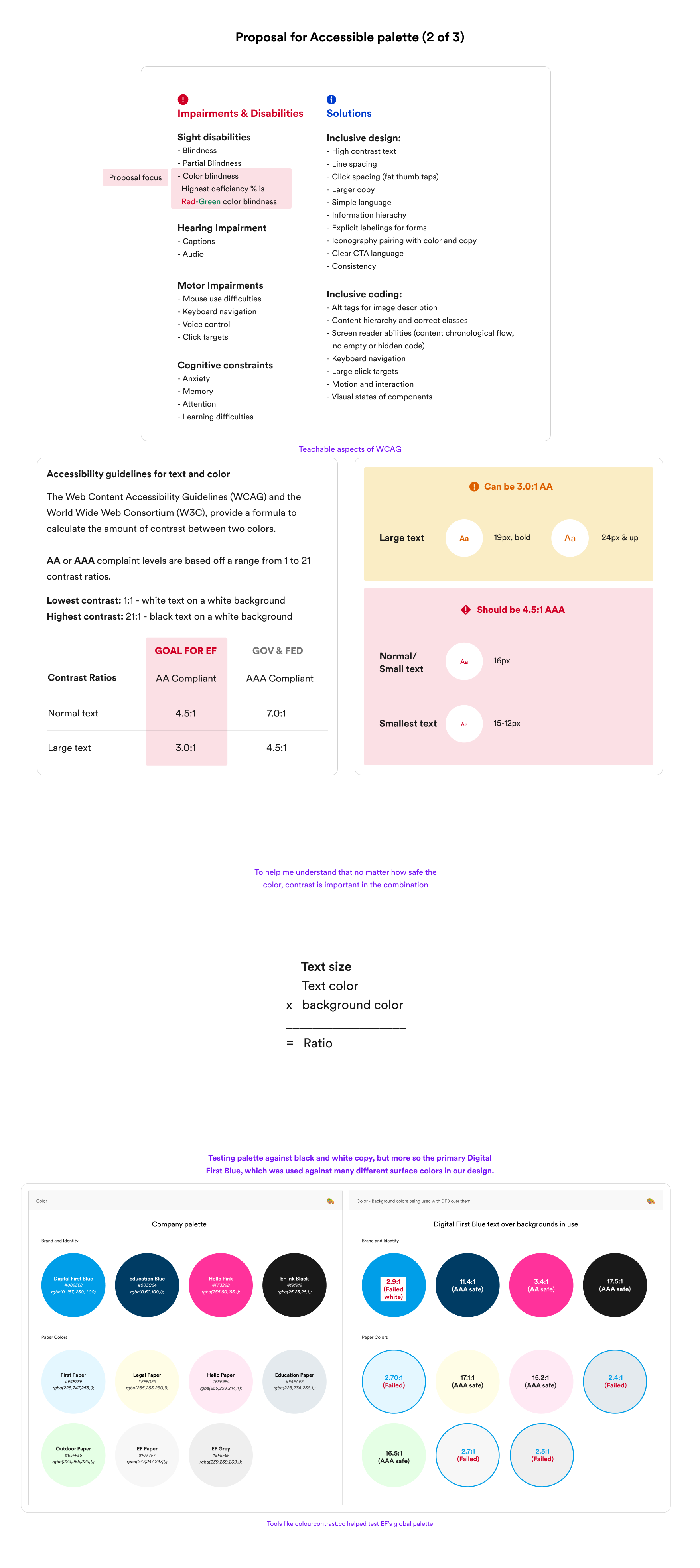
Below is a showcase of component customization and a proposal for the contrast effort.
These were steps I presented to the department teams to help them understand how we use the primary color, and how to adjust for small and large text, while keeping the integrity of the brand. It took a while for them to accept and come to terms with the change, but with time everyone was on board with the new UI Digital First Blue.